If you're just getting started with UI/UX design or looking for a powerful, free tool that supports real-time collaboration, Figma might be exactly what you need. In this beginner-friendly guide, we’ll walk you through everything you need to know about Figma — from what it is and how it works, to why it's so popular among designers worldwide.
What is Figma?
Figma is a browser-based design tool used primarily for creating user interfaces (UI), user experiences (UX), wireframes, prototypes, and more. Unlike traditional design software like Adobe Photoshop or Sketch, Figma runs entirely in the browser, which means no downloads or installations are required.
Founded in 2012 by Dylan Field and Evan Wallace, Figma quickly gained traction as a modern alternative to desktop-based design tools. It was acquired by Adobe in 2022, but remains an independent product with continued innovation and growth.
Key Features of Figma
Here are some of the standout features that make Figma one of the most popular design tools today:
Why Use Figma?
Whether you're a solo designer or part of a large team, Figma offers several advantages over other design tools:
1. It’s Free
This makes it ideal for beginners and hobbyists who want to learn without spending money.
2. No Downloads Needed
Since Figma runs in the browser, you don’t have to worry about installing heavy software or waiting for updates.
3. Collaboration Made Easy
With real-time editing, comments, and version history, Figma simplifies teamwork between designers, developers, and stakeholders.
4. Cross-Platform Compatibility
Figma works on Windows, macOS, Linux, and even Chromebooks.
5. Great for Design Systems
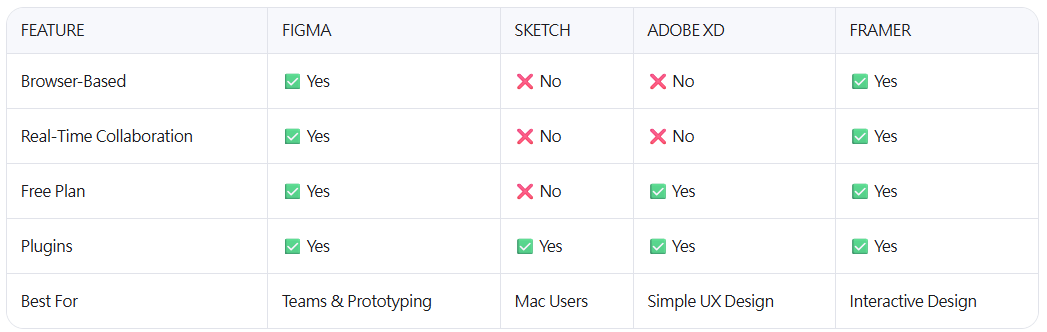
Figma vs Other Design Tools
Let’s compare Figma with some of its top competitors:

 All things considered, Figma stands out for being free, collaborative, and feature-rich, making it a top choice for both individuals and teams.
All things considered, Figma stands out for being free, collaborative, and feature-rich, making it a top choice for both individuals and teams.
Getting Started with Figma: Step-by-Step
Ready to dive in? Here’s how to start using Figma today:
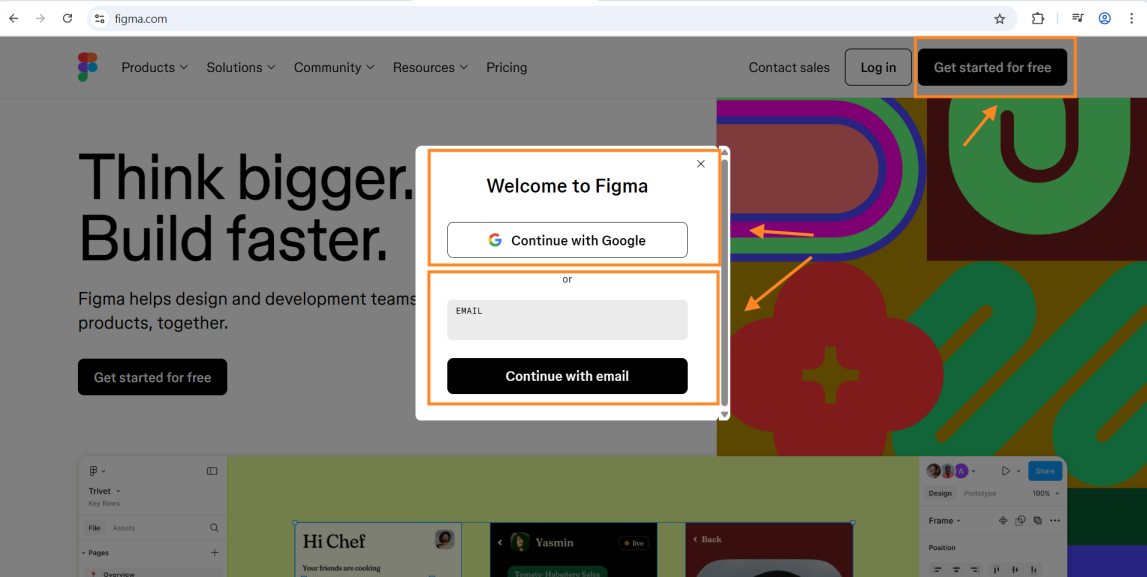
Step 1: Sign Up
Go to figma.com and click “Get Started” . You can sign up with Google, or email.

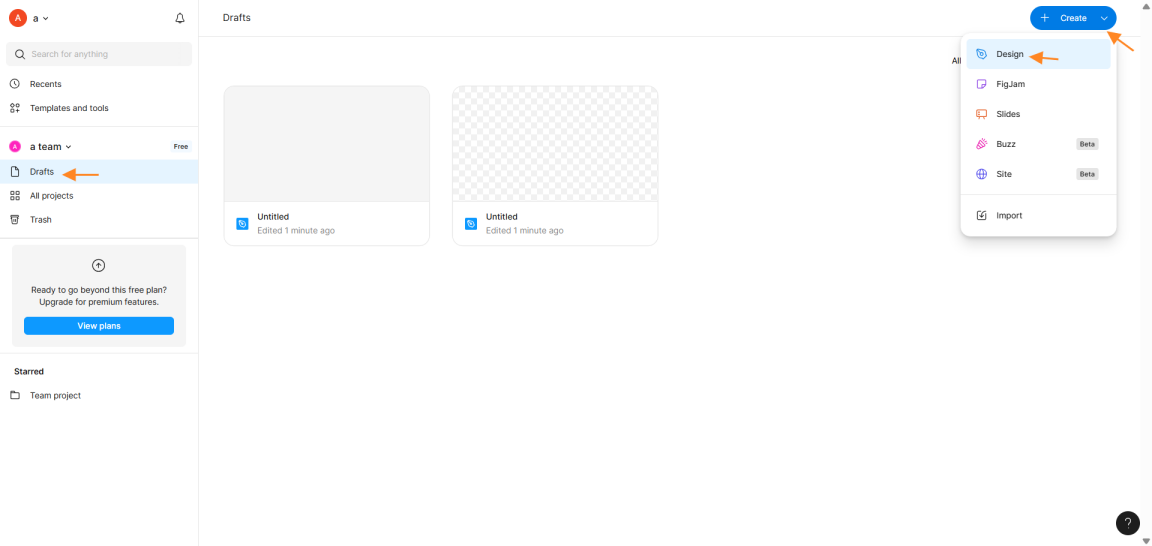
Step 2: Start a New Project
After logging in:


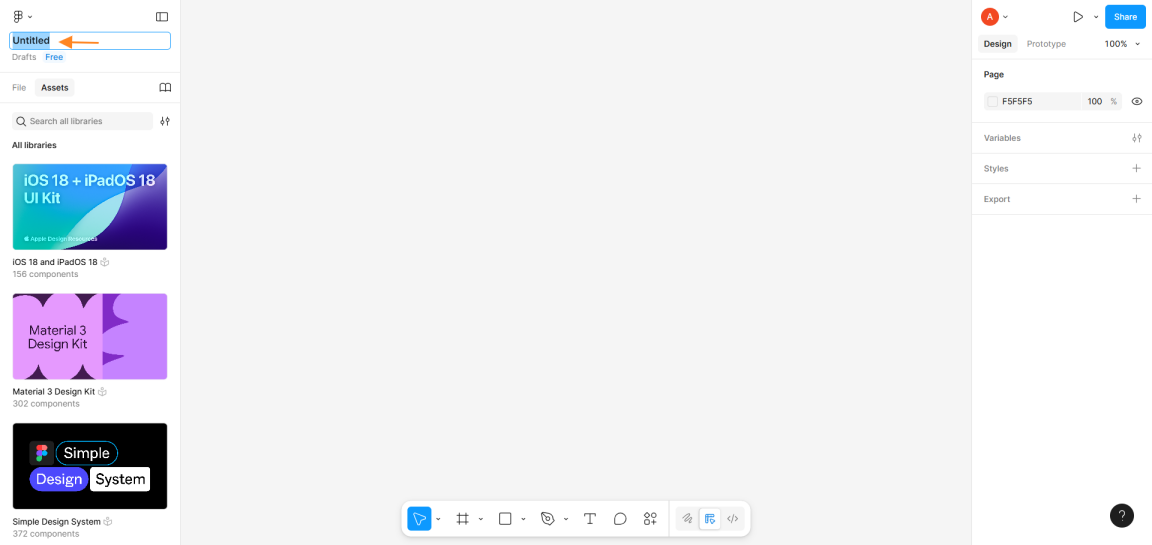
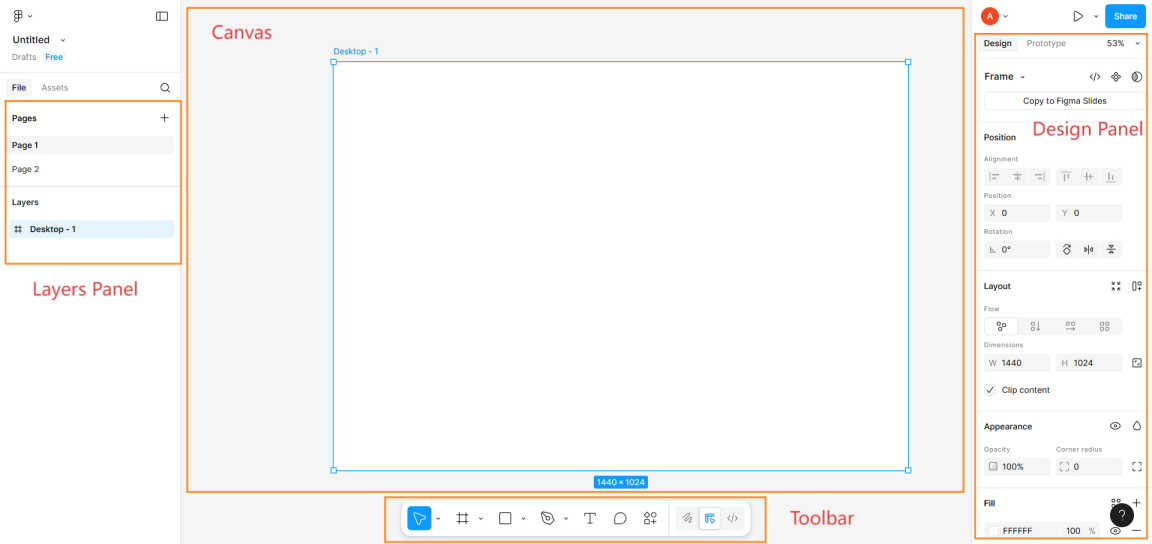
Step 3: Explore the Interface
The main areas of the Figma interface include:

Step 4: Design Your First Project
Try designing a simple mobile app screen or website layout. Use frames, shapes, text, and auto-layouts to bring your ideas to life.
 Link to a common first project practice (A simple first task)
Link to a common first project practice (A simple first task)
Step 5: Share and Collaborate
Click the Share button at the top right to invite others to view or edit your file. You can also generate a shareable link.
Step 6: Export Your Work
Once you’re done, use the Export option to download your design in PNG, SVG, PDF, or JPG format.
Common Use Cases for Figma
Figma is incredibly versatile. Here are some of the most common ways people use it:
Tips for Beginners
Here are a few tips to help you get the most out of Figma:
Best Resources to Learn Figma
Want to level up your skills? Check out these resources:
Conclusion
Figma is a powerful, free, and collaborative design tool that has changed the way designers work. Whether you're a beginner or a seasoned pro, Figma offers something for everyone. With its intuitive interface, robust features, and growing community, it's no wonder it’s become the go-to tool for UI/UX designers around the world.
Want to Learn More?
Join our forum to connect with people, ask questions, and share your Figma creations. Got a tip or trick to add? Drop it in the comments below!
Related Articles
What is Figma?
Figma is a browser-based design tool used primarily for creating user interfaces (UI), user experiences (UX), wireframes, prototypes, and more. Unlike traditional design software like Adobe Photoshop or Sketch, Figma runs entirely in the browser, which means no downloads or installations are required.
Founded in 2012 by Dylan Field and Evan Wallace, Figma quickly gained traction as a modern alternative to desktop-based design tools. It was acquired by Adobe in 2022, but remains an independent product with continued innovation and growth.
Key Features of Figma
Here are some of the standout features that make Figma one of the most popular design tools today:
- Real-Time Collaboration: Multiple users can work on the same file simultaneously.
- Browser-Based: Works directly in your web browser — no heavy downloads or updates.
- Design Systems: Create reusable components and styles to maintain consistency.
- Prototyping Tools: Turn static designs into interactive prototypes.
- Plugins & Integrations: Extend functionality with thousands of plugins and integrations.
- Free Forever Plan: Perfect for students, freelancers, and small teams.
Why Use Figma?
Whether you're a solo designer or part of a large team, Figma offers several advantages over other design tools:
1. It’s Free
- Figma offers a free plan that includes:
- Up to 3 projects
- 3 editors per team
This makes it ideal for beginners and hobbyists who want to learn without spending money.
2. No Downloads Needed
Since Figma runs in the browser, you don’t have to worry about installing heavy software or waiting for updates.
3. Collaboration Made Easy
With real-time editing, comments, and version history, Figma simplifies teamwork between designers, developers, and stakeholders.
4. Cross-Platform Compatibility
Figma works on Windows, macOS, Linux, and even Chromebooks.
5. Great for Design Systems
Figma vs Other Design Tools
Let’s compare Figma with some of its top competitors:
 All things considered, Figma stands out for being free, collaborative, and feature-rich, making it a top choice for both individuals and teams.
All things considered, Figma stands out for being free, collaborative, and feature-rich, making it a top choice for both individuals and teams.Getting Started with Figma: Step-by-Step
Ready to dive in? Here’s how to start using Figma today:
Step 1: Sign Up
Go to figma.com and click “Get Started” . You can sign up with Google, or email.
Step 2: Start a New Project
After logging in:
- Click “New File”
- Choose a template or start from scratch
- Rename your file
Step 3: Explore the Interface
The main areas of the Figma interface include:
- Toolbar – Contains tools for drawing, selecting, etc.
- Canvas – Where you create your designs
- Layers Panel – Shows all elements in your project
- Design Panel – Adjust colors, strokes, constraints, etc.
Step 4: Design Your First Project
Try designing a simple mobile app screen or website layout. Use frames, shapes, text, and auto-layouts to bring your ideas to life.
 Link to a common first project practice (A simple first task)
Link to a common first project practice (A simple first task)Step 5: Share and Collaborate
Click the Share button at the top right to invite others to view or edit your file. You can also generate a shareable link.
Step 6: Export Your Work
Once you’re done, use the Export option to download your design in PNG, SVG, PDF, or JPG format.
Common Use Cases for Figma
Figma is incredibly versatile. Here are some of the most common ways people use it:
- UI/UX Design: Create beautiful interfaces for websites and apps.
- Mobile App Design: Build responsive layouts for iOS and Android.
- Wireframing: Quickly sketch out ideas before diving into high-fidelity design.
- Prototyping: Add interactions and transitions to simulate real user flows.
- Design Systems: Maintain consistency across products with reusable components.
Tips for Beginners
Here are a few tips to help you get the most out of Figma:
- Learn basic keyboard shortcuts (e.g., R for rectangle, T for text)
- Use Auto Layout to create flexible, responsive designs
- Take advantage of Community Files and templates
- Join the Figma Community to find plugins, fonts, and assets
- Follow Figma creators on YouTube and Twitter for tutorials
Best Resources to Learn Figma
Want to level up your skills? Check out these resources:
- Official Figma Learning Center
- YouTube Channels:
- Figma Plugins:
- Component repeater
- Unsplash Plugin
- Stark (Accessibility Checker)
- Component repeater
- Courses: (Search the figma related courses in below platform, for example, "Figma", “Figma Masterclass”, and “UI/UX Design", etc.)
- Coursera: “UI/UX Design Specialization”
- Udemy: “Figma Masterclass”
- Coursera: “UI/UX Design Specialization”
Conclusion
Figma is a powerful, free, and collaborative design tool that has changed the way designers work. Whether you're a beginner or a seasoned pro, Figma offers something for everyone. With its intuitive interface, robust features, and growing community, it's no wonder it’s become the go-to tool for UI/UX designers around the world.
Want to Learn More?
Join our forum to connect with people, ask questions, and share your Figma creations. Got a tip or trick to add? Drop it in the comments below!
Related Articles



